まいどです。おはこんばんにちわ!どうも、僕です。
今回は、初期段階で出来ればやっておきたいWebサイトの完全SSL化(https)について記事にします。
なぜ初期段階にやっておきたいかと言うと、たくさん記事を書いた後にやるとWebサイトの規模が大きくなり、その分メンテナンスすることが増えるからです。
後回しにした場合のメンテナンス内容としては、サイト内で使用されているリンクや画像の置き換えなどです。聞いただけでもめんどくさそうですよね。
ですので、後でメンテナンスするのではなく、初期段階でちゃちゃっと行っておくのが後々「吉」と思います。
そもそもSSLって何?
SSL(Secure Sockets Layer)とは、通信の安全性を保つための世界標準のセキュリティー技術で、認証局により発行されるものです。
機能としては大きく3つあり、存在の認証、通信内容の暗号化、改ざんの検出となります。
このSSLによって、例えばWebサイトとそのサイトを閲覧しているユーザーの始まりから終わりまでの通信が暗号化されるので、悪意のある第3者からの通信内容解読を困難にさせたりできます。
このようにSSLの仕組みを採用したサイトの方が、発信者・閲覧者の双方にとって より安心してWebを楽しめるようになります。
またSSLサイトの方が検索に引っかかりやすくなったり、通信速度が早くなる期待が出てきている点、コスト面でも無料のものなどが少しずつ増えてきており、導入する環境も整ってきています。
Webサイトの完全SSL化をしよう
僕の環境は、エックスサーバーでの環境となります。
エックスサーバーでは、独自のSSLを無料で使えるようになっているので、さっそく完全SSL化の対応を行っていきます。
(SSLは有料だと年間1万位~、無料で有名なのはLet's Encryptと言うものもあります。
エックスサーバーでの無料独自SSLの申請
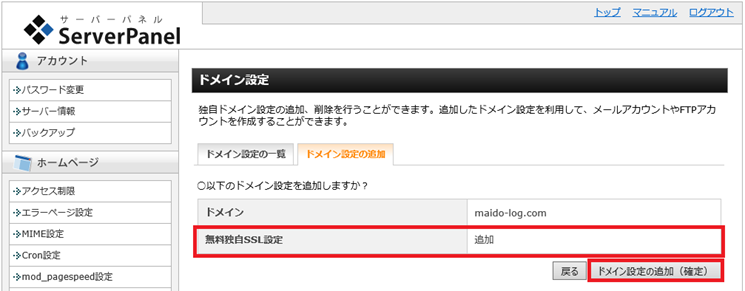
前回エックスサーバーと取得したドメインの関連付けを行った際、エックスサーバーが用意している無料で使える独自SSLの設定(発行)を同時に行いました。
【設定時画面】

念のため問題なく設定できているか、確認を行います。

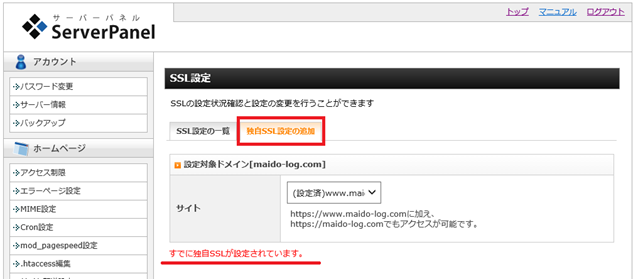
サーバーパネル→SSL設定→該当ドメイン名を選択→独自SSLの追加タブをクリックすると、
下段に独自SSLの設定済みアナウンスが流れています。

また、「SSL設定の一覧」に切り替えて、「SSL用アドレス」というURLをクリックし、問題なく自分のWebサイトへ遷移するかも確認。
設定がうまい事出来ていない場合は、設定(発行)を再度行いましょう。
- XSERVER無料独自SSL設定 https://www.xserver.ne.jp/manual/man_server_ssl.php
WordPress側のSSL設定を変更しよう
SSLの設定が反映されて、httpsのURLで自分のWebサイトが表示されたらWordPressへログインして「WordPress側のSSL設定を変更します。
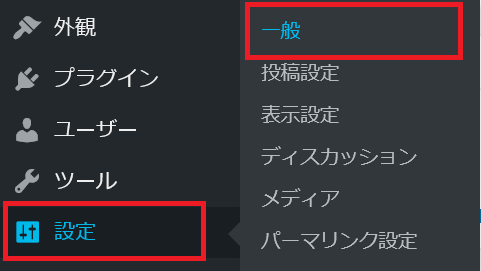
WordPressのダッシュボードより、「設定」⇒「一般」を選択します。


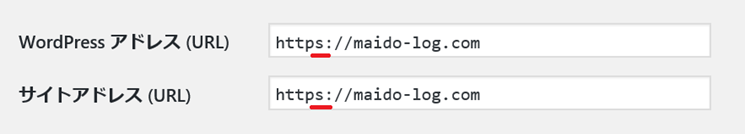
一般設定の中に「WordPress アドレス (URL)」「サイトアドレス (URL)」という項目があります。
初期設定であるSSL化されていないURLが記入されているので、この2箇所のURL(http)を両方とも「https」に変更。
変更できたら保存して完了。
再度ログイン画面になりますので、改めてログインできるかを確認してWordPress側のSSL設定は完了となります。
URLをhttpsにリダイレクト設定しよう
上段まで行った状態では、(http)(https)の両方のドメインへアクセス可能となっています。
今後サイトを運営していく中でどちらにでもアクセスできる状態は避けたいので、httpsに統一するよう設定します。
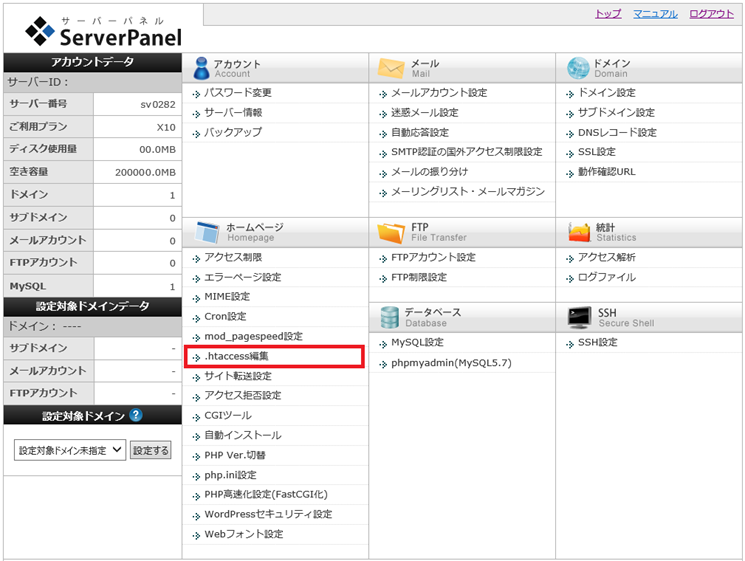
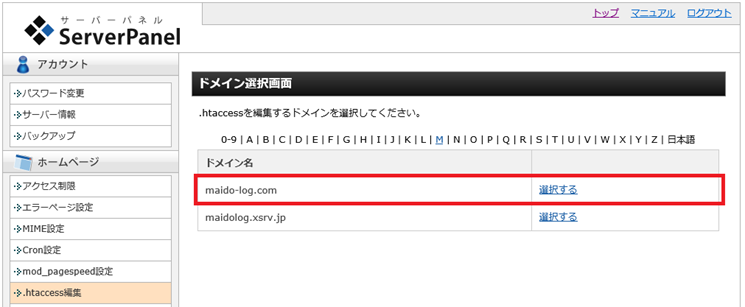
サーバーパネルにログインし、「.htaccess」を選択。

対象のドメインを選択します。

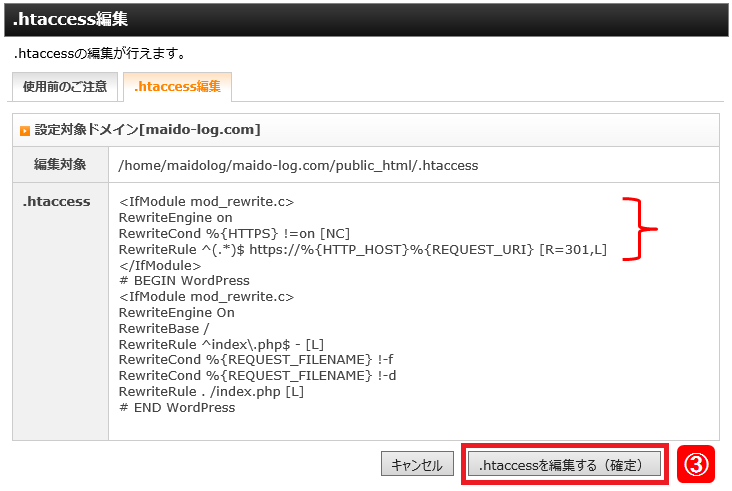
「.htaccess編集」画面へ遷移します。

①「.htaccess」タグを選択し、コードが記載された画面を確認。
②「.htaccessを編集する(確認)」ボタンを選択します。
リダイレクトするための以下のソースコードを「# BEGIN WordPress」直前にコピー&ペーストします。

上記画像のようにリダイレクトされる記載をしたら、
③「.htaccessを編集する(確定)」ボタンを選択し、完了となります。
サーバー側WordPress側の設定及び、リダイレクト設定がしっかり完了し問題ないかの確認のため、元のhttpバージョンのアドレスをお使いのインターネットブラウザに入力して、表示が「https」となれば成功です。
![]()
今回かかった総額費用
\0…エックスサーバーの無料独自SSLの採用
まとめ
今回はWebサイトの完全SSL化を行いました。
一昔前は、ショッピングサイトの購入ページのみで採用されていたSSL化(一部)も、現在はサイト内すべてへの採用が主流になりつつあります。
そしてちょうどこの記事を書いている際にも、今後はhttpsがデフォルトのWebページという考えが主流になり、既存のhttpにはセキュリティ面での警告等の対応へ(Googleが18.10月にリリースのChrome 70以降に採用すると発表)すべてのブラウザが変化していく方向になりつつあります。
SSL化対応できるのは、サイト発信者側でのサーバーへの設置・採用となります。対応するのに早いにこしたことはないので、この際に対応をおススメします。